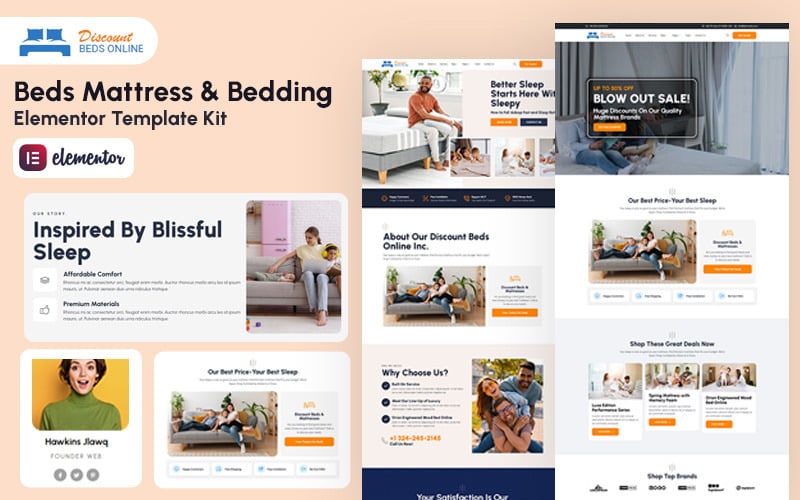
折扣床- WordPress元素模板工具包
og体育首页ONE - Unlimited Downloads for $13.25/mo
折扣床是一个元素登陆页面网站模板套件定制和精心制作,以简化建立一个专门的床垫在线商店的过程.
Upon purchasing Discount Beds, 您将收到超过15个高度专业的床垫主题登陆页面. 这个元素登陆页面模板是优化的无缝集成与免费的Hello元素主题, Astra, BuddyBlog虽然它兼容大多数元素支持的主题.
这是元素登陆页面模板非常独特和客户端UI支持所有设备.
Features :
- 10+ pre-built templates ready to use
- Cross Browser Compatible
- 使用免费插件(不需要elements Pro)
- 100% Fully Responsive & Mobile-friendly
- Clean and Modern Design Style
- 在一个地方自定义字体和颜色(全局套件样式)
Template List
- Global Kit Styles
- Header
- Header02
- Footer
- Homepage
- Homepage02
- About Us
- Service
- Blog Grid
- Blog List
- Single Post 01
- Single Post 02
- Coming Soon
- Our Team
- Testimonials
- Photo Gallery
- Testimonials
- FAQ
- Contact Us
安装element Kit的系统要求
- 内存限制主机服务器应该是512 Mb
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater
- PHP 7或更高版本,并启用了PHPZip扩展
- WordPress 6 or Greater
- 现代浏览器,如Chrome或Firefox
For More Info Kindly Visit this Guide: http://elementor.com/help/requirements/
Required Plugins :
- Elements
- Elementor Kit
- WPForms
How to Use Template Kits:
Import Header and Footer Template
要安装ElementsKit Lite插件,您可以遵循以下常规步骤:
- Access WordPress Admin Dashboard:登录你的WordPress网站的管理面板.
- Navigate to Plugins登录后,进入左侧菜单,点击“插件”."
- Click on "Add New":在插件页面,点击页面顶部的“添加新”按钮.
- Search for ElementsKit Lite在“添加插件”页面的搜索栏中,输入“ElementsKit Lite”并按Enter键.
- Install the Plugin您应该会在搜索结果中看到ElementsKit Lite. 点击旁边的“Install Now”按钮.
- Activate the Plugin:插件安装完成后,“立即安装”按钮将变为“激活”.点击“激活”按钮在你的WordPress网站上激活ElementsKit Lite插件.
- Configure the Plugin (if needed):根据插件的不同,您可能需要配置一些设置. 在你的WordPress仪表板中寻找插件添加的新菜单项或设置部分.
Importing Header footer
Unzip your downloaded file Go to Header and Footer Folder
- header.json
- header-02.json
- footer.json
- Access Header/Footer Builder在ElementsKit Lite菜单中寻找“Header Footer Builder”或“Builder”之类的选项,然后单击它.
- Choose Import Option在页眉/页脚生成器中,应该有一个导入页眉/页脚模板的选项. Click on this option.
- Select Template:您可能会得到一些预先构建的页眉/页脚模板供您选择. 浏览可用选项并选择要导入的选项.
- Confirm Import:选择模板后,确认导入操作. 这可能需要点击一个标签为“导入”或类似的按钮.
- Apply Template:一旦导入完成,所选择的页眉/页脚模板应该应用到您的网站. 您可能需要刷新站点才能看到更改.
- Customize (Optional):根据您的需要,您可能希望进一步定制导入的页眉/页脚. ElementsKit Lite可能提供自定义元素的选项,如颜色、字体、布局等.
- Save Changes在进行任何必要的自定义之后,不要忘记保存更改.
- Preview and Publish预览您的网站,以确保导入的页眉/页脚看起来像预期的那样. 如果一切正常,发布您的更改.
Import Elementor Template
元素模板是一种将预先设计的页面布局导入WordPress网站的方便方法. 下面是导入element模板的方法 .json file:
- Click on Import Templates: Look for the "Import Templates" button. 它可能位于element编辑器的顶部或Templates部分中, depending on your version of Elementor.
- Choose Your File: Click on the "Choose File" button.
- 导航到您计算机上的位置 .元素模板的json文件的位置.
- Select the .json文件,点击“打开”(或等效的,取决于你的操作系统).
- Import the Template: 一旦你选择了文件,点击“现在导入”按钮或类似的按钮.
- Wait for the Import Process: 导入过程可能需要一些时间, 这取决于模板的复杂性和服务器的速度. 耐心等待这个过程完成.
- Insert the Template: 导入完成后,您应该看到导入模板的预览.
- 您可能需要为模板指定一个名称并将其分配给一个类别.
- 点击“插入”按钮将模板添加到您的页面或帖子中.
0 Reviews for this product
0 Comments for this product